Education
Typography Rules Every Web Designer Should Know
Published
3 years agoon
By
techonpc
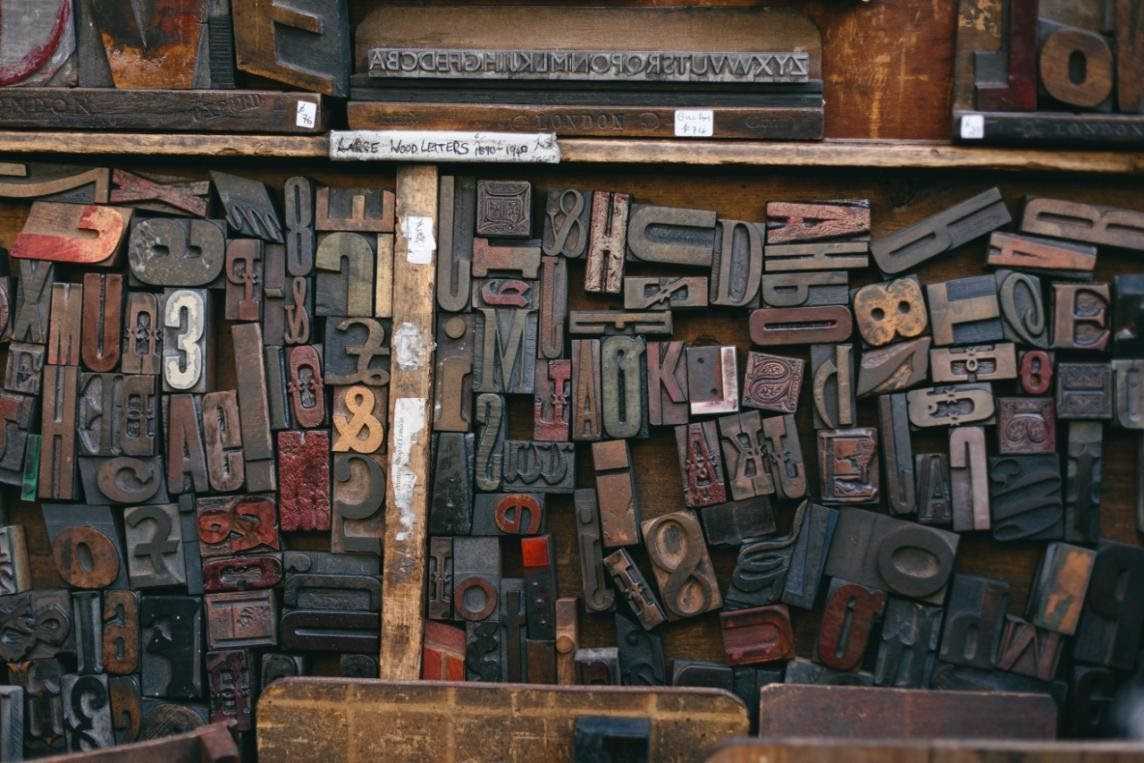
Typography
Source: Unsplash
Did you know that all it takes to make a first impression about a person is about 1/10th of a second?
The same thing goes with websites.
Sure, users check out plenty of things when entering a website for the first time, like its logo or navigation menu, for example.
But, as a website’s information is transmitted mostly through text, users will emphasize its written content.
That’s where typography rules come in.
If done right, typography can make a text look appealing and easy to read, thus making a good first impression on the user.
What’s more, typography sets the tone and voice of your content, enabling you to convey stronger emotions and send a more powerful message.
But how can you do that? Let’s take a look.
1. Choose the Right Fonts
For starters, you’ll need to choose the correct font.
Although it might be tempting to pick whatever catches your eye, you should think twice. As we’ve said, typography rules set the tone and voice of your content.
That said, you’ll need to look out for something that fits with the mood your website tries to convey while also being easy on the eyes.
For example, Serif fonts like Times New Roman and Georgia instill confidence, reliability, and respectability.
These fonts are great if you want to appear formal, like in a law company, for example.
Whereas fonts like Futura and Century Gothic look modern, stylish and convey the feeling of strength. These work well with IT companies.
2. Avoid Mixing Fonts
Continuing the idea, don’t go overboard with the number of fonts you use. Otherwise, your content might lose its substance.
Experts at Digital Silk, a company providing web design in Chicago, say that you should use two or three fonts at the most, as long as they make sense.
You can use multiple fonts to add a little diversity, but make sure that they all maintain the tone and voice you’re trying to convey.
Also, don’t switch between fonts randomly. This may look unprofessional in the eyes of your visitors. Place them logically instead.
For example, you could use a font for the headers, one for the body, and another for the subheaders.
3. Create Visual Hierarchy
Visual hierarchy should be an integral part of your content. Without it, your piece would look like an amalgamation of paragraphs that don’t make much sense when put together.
Consequently, readers will find your content boring and hard to comprehend. This will likely cause them to leave your website.
That said, make sure to let users know when you change the subject or highlight important information by using titles, subtitles, or blockquotes, for example.
Also, make sure to use contrast to help readers differentiate titles from subtitles, blockquotes from paragraphs, etc. You can do this by changing fonts, colors, sizes, or alignments.
4. Use White Space
Although visual hierarchy can drastically increase your content’s readability, it would barely have an effect if all of your text looks like it was glued together.
When users encounter a massive wall of text, they’ll likely be overwhelmed, giving them the impression that there’s too much information for them to take in. Thus, they’ll leave your website straight away.
You’ll have to give your content some breathing room. Make sure to put some space between your paragraphs, titles, and subtitles.
You can also use white space to highlight important parts of your content.
5. Limit the Text Line Length
You should also watch out for the length of your text lines.
If they’re too long, readers will have a hard time focusing on the text, making your content tiring and challenging to follow.
However, if they’re too short, the users’ eyes will travel back and forth too often, leading to the same effect. What’s more, readers may also jump to the following line before finishing the current one, potentially omitting essential words.
In other words, you’ll need to find a balance. Generally, you should aim for 50 to 60 characters per line, including spaces.
6. Focus on Alignment
There are four types of alignments you can choose from: left-aligned, right-aligned, centered, and justified.
So which one would work best with your content?
Left alignment is the most popular choice. That’s because it follows the users’ natural reading habits. So, in terms of both long and small pieces of content, this should be your go-to.
But, pay attention to the right margin of your content’s body. You shouldn’t jump between long and short lines too much, as that might make your content harder to follow, especially if it’s larger than usual.
In contrast, there’s right alignment. Unless you’re writing in Arabic, Persian, or Hebrew, you should use this type of alignment only for decorative purposes.
Justified is also a popular choice. Unlike the other two, this alignment type creates flush margins on both sides of the body, allowing for symmetry in wider columns.
Consequently, justified makes the body of the text look clean and easy to follow.
But, you should watch out when using justified in shorter columns, as it may create awkward gaps between words.
Centered alignment is great for grabbing attention. But don’t use it in long-form content, as that will make it hard to read. To convey a more powerful message, you should use this alignment in short yet catchy pieces of text.
7. Understand Kerning
Kerning is the process of adjusting the spaces between characters to enhance visual appeal.
Although this may sound like it’s not a big deal, kerning can make a significant difference.
If the spacing between characters is uneven, readers will have a hard time understanding the meaning of your content, potentially misinterpreting words as well.
8. Choose the Right Color Palette
Colors play a major role in web design, with typography rules being no exception.
For starters, the text should contrast your background color. Otherwise, your content will be barely visible, especially if the readers’ brightness is turned lower.
Secondly, different colors evoke different emotions. Red is associated with power or passion. Whereas blue gives the feeling of security and trust, making it perfect for companies that sell services.
As the future of service is digital, you’ll have to make sure that your website is able to gain visitors’ trust right away.
That said, make sure to play around with the colors and find a way to put your content in the best light possible.
9. Check Scaling and Proportions
And finally, make sure that your typography is proportional to the screen length and width, especially on mobile devices.
Although everything may seem in order on desktops, things might not look as well on smaller screens. That can give you a significant headache.
To avoid this from happening, going for a responsive design is recommended. This will ensure that your website will display correctly on any type of device.
Since a good website design is so important, you should ensure that this part is done immaculately.
Ideally, consider working with local professionals.
10. Final Words
All in all, a well-designed website is not just about adding fancy images or using eye-catching colors. It also ensures the best user experience possible.
That said, with how important written content is, you’ll have to make sure that it’s readable and visually appealing at the same time.
Author bio:
Tomas is a digital marketing specialist and a freelance blogger. His work is focusing on new web tech trends and digital voice distribution across different channels.
Follow Me

Unleashing the Power of the Office Accelerator: Maximizing Productivity and Efficiency in the Workplace with Office 365 Accelerator

Unlocking the Hidden Potential of Your Website: Strategies for Growth

From AI to VR: How Cutting-Edge Tech Is Reshaping Personal Injury Law in Chicago
Trending

 Microsoft4 years ago
Microsoft4 years agoMicrosoft Office 2016 Torrent With Product Keys (Free Download)

 Torrent4 years ago
Torrent4 years agoLes 15 Meilleurs Sites De Téléchargement Direct De Films 2020

 Money4 years ago
Money4 years ago25 Ways To Make Money Online

 Torrent4 years ago
Torrent4 years agoFL Studio 12 Crack Télécharger la version complète fissurée 2020

 Education3 years ago
Education3 years agoSignificado Dos Emojis Usado no WhatsApp

 Technology4 years ago
Technology4 years agoAvantages d’acheter FL Studio 12

 Technology4 years ago
Technology4 years agoDESKRIPSI DAN MANFAAT KURSUS PELATIHAN COREL DRAW

 Education3 years ago
Education3 years agoBest Steph Curry NBA 2K21 Build – How To Make Attribute, Badges and Animation On Steph Curry Build 2K21

You must be logged in to post a comment Login